
Google Analytics Isı Haritası Nedir?
Web sitenizi ziyaret eden kullanıcılar sayfalarınızda tam olarak nereye tıklıyor? Hangi alanlar görülürken hangileri göz ardı ediliyor? Cevap, Isı Haritası (Heatmap) teknolojisinde gizli.
Dijital dönüşümde yalnızca trafik artışı değil, kullanıcı davranışı analizi de başarının anahtarlıklarından biri haline geldi. Bu yazıda Google Analytics heatmap entegrasyonu, scroll ve tıklama analizleri, dönüşüm optimizasyonu için ısı haritalarının etkin kullanımı gibi birçok konuya derinlemesine değineceğiz.
Isı Haritası (Heatmap) Nedir?
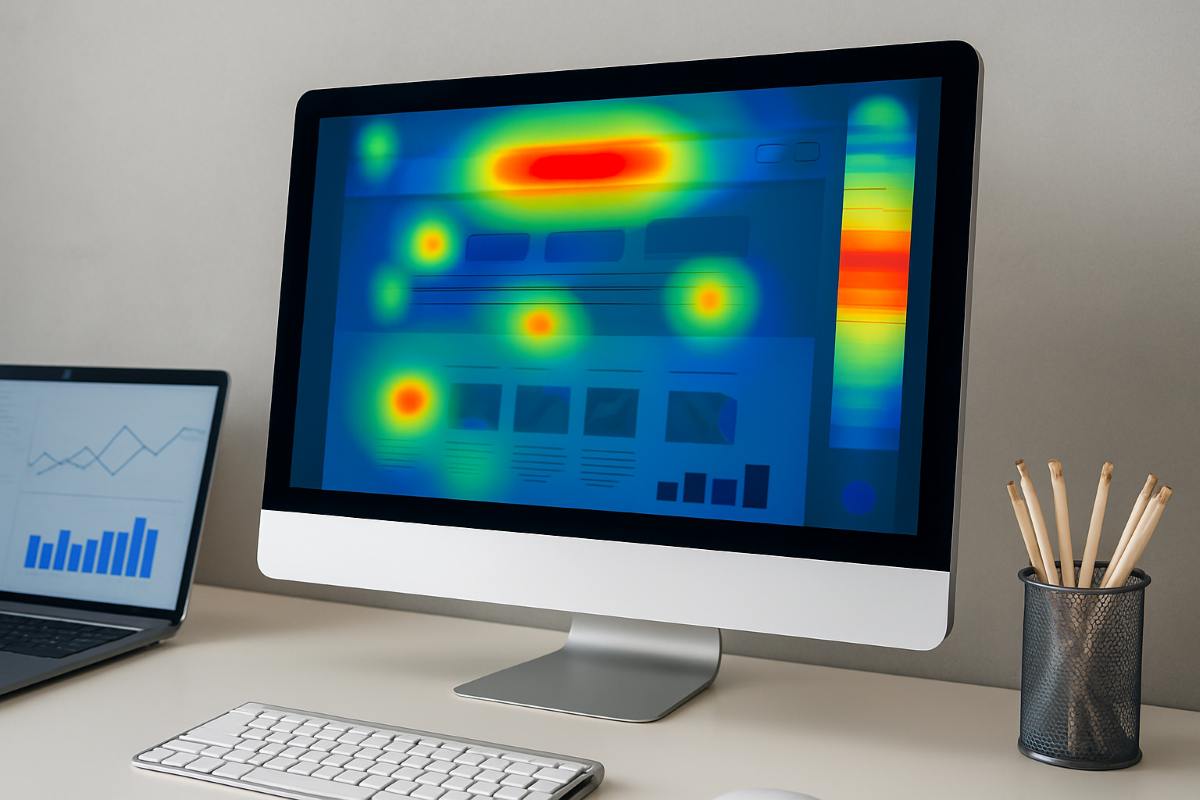
Isı haritası, bir web sayfasında kullanıcıların etkileşimde bulunduğu alanları görsel olarak temsil eden, renk kodlamasına dayalı bir analiz aracıdır. Genellikle:
- Kırmızı alanlar: En yoğun etkileşimli bölgeler
- Turuncu ve sarı alanlar: Orta seviyede ilgi gören alanlar
- Mavi alanlar: En az tıklanılan ya da görülen alanlar
✅ Isı Haritası Türleri:
- Tıklama Haritası (Click Heatmap): Kullanıcıların tıkladığı buton, link, görsel gibi elementleri analiz eder.
- Scroll Haritası (Scroll Map): Kullanıcıların sayfanın ne kadarını gördüğünü ve hangi seviyede terk ettiğini gösterir.
- Hover Haritası (Mouse Movement): Fare imlecinin hangi alanlarda durduğunu analiz eder.
Google Analytics ve Heatmap Entegrasyonu
Google Analytics, ısı haritalarını doğrudan desteklemese de, Hotjar, Microsoft Clarity, Crazy Egg gibi 3. parti yazılımlarla kolayca entegre olabilir.
✅ GA4 + Heatmap Entegrasyonu Nasıl Yapılır?
- Hotjar gibi bir aracı seçin.
- GTM (Google Tag Manager) üzerinden scripti ekleyin.
- GA4 için event’leri (scroll, click) paralel izleyin.
- Heatmap verileriyle GA4 verilerini birlikte analiz edin.
Bu sayede nitel (görsel) ve nicel (sayısal) veri birlikte yorumlanabilir.
Dönüşüm Optimizasyonunda Heatmap Kullanımı
Dönüşüm oranlarını artırmak için ısı haritaları kritik bir rol oynar.
✅ Hangi Veriler Elde Edilir?
- Hangi butonlar daha fazla tıklanıyor?
- Formların hangi alanları terk ediliyor?
- CTA’lar görülüyor mu, yoksa sayfanın altında mı kalıyor?
- Hangi bannerlar göz ardı ediliyor?
✅ Elde Edilen Verilere Göre Yapılabilecek Optimizasyonlar:
- CTA butonların renk ve konum değişikliği
- Çok uzun içeriklerde “anchor link” kullanımı
- Scroll kaybı yaşanan yerlerde özet bloklar eklemek
- Tıklanmayan alanların sadeleştirilmesi
En Popüler Isı Haritası Araçları
| Araç | Özellikler | Fiyatlandırma |
|---|---|---|
| Hotjar | Scroll, tıklama, kayıt izleme | Freemium + Premium |
| Microsoft Clarity | Isı haritası + oturum kaydı | Tamamen ücretsiz |
| Crazy Egg | Segmentasyon, A/B testi | 30 gün demo + ücretli |
| Smartlook | Mobil app + web analiz | Ücretsiz + ücretli |
GA4 ve Heatmap Verilerini Birlikte Nasıl Kullanabiliriz?
Heatmap analizleri, GA4 verileriyle birleştirildiğinde tam anlamıyla veriye dayalı içgörüler elde edilir:
- GA4 size sayfanın çıkış oranını söyler; heatmap nedenini gösterir.
- GA4 hangi sayfaların daha çok ziyaret edildiğini belirtir; heatmap bu sayfalarda neyin çalışıp çalışmadığını gösterir.
- Dönüşüm hunilerinde (funnel) tıkanan noktalar ısı haritası ile kolayca tespit edilebilir.
Mobil Uyum ve Farklı Cihazlarda Heatmap Kullanımı
Mobil kullanıcı deneyimi SEO ve dönüşümler için hayati öneme sahip.
Heatmap araçları sayesinde:
- Mobil sayfalardaki tıklama davranışı ayrıca analiz edilir.
- Kötü UX’e sahip menüler, mobil üzerinden fark edilir.
- CTA butonların ekran içindeki konumu dönüşümleri doğrudan etkiler.
Heatmap Verilerinin SEO’ya Etkisi
- Sayfa içi etkileşimi artar: Scroll ve click davranışı optimize edildikçe, Google sitedeki kullanıcı etkileşim sinyallerini olumlu yorumlar.
- Bounce rate düşer: Kullanıcılar aradıklarını daha kolay bulur.
- Sayfa hızı ve görsel optimizasyon gibi teknik detaylar fark edilir.
SEO sadece anahtar kelime uyumu değil; kullanıcı deneyimi ile doğrudan bağlantılı hale gelmiştir.
Sonuç
Isı haritaları, SEO ve dönüşüm odaklı dijital pazarlama stratejilerinin ayrılmaz bir parçasıdır. Kullanıcıların sitede nasıl davrandığını, hangi alanlarda kayıp yaşandığını ya da neleri etkili kullandıklarını doğrudan gösteren bu görsel analiz yöntemi, hem teknik hem stratejik kararlar almanızda rehber olur.
Google Analytics verilerini, Hotjar/Clarity gibi araçlarla birleştirerek, site içeriklerinizi, CTA yerleşimlerinizı, menü tasarımını ve sayfa yapılarını dönüşüm odaklı şekilde düzenleyebilirsiniz.
Sık Sorulan Sorular
- Isı haritası nedir?
- Kullanıcıların web sayfasında hangi alanlarla etkileşime girdiğini renkli görsel formatta gösteren analiz aracıdır.
- GA4 ile heatmap doğrudan entegre mi?
- Hayır, ancak Hotjar, Clarity gibi araçlarla GA4 paralel kullanılabilir.
- Scroll haritası neden önemlidir?
- Sayfanın hangi bölümlerinin görüldüğünü ve terk edildiğini anlamak için kritik bir metriktir.
- Hangi alanlara CTA yerleşirmek daha etkili olur?
- Scroll ve click haritaları en çok dikkat çeken alanları ortaya çıkararak, CTA konumunu optimize etmenizi sağlar.
- Isı haritası SEO’yu etkiler mi?
- Dolaylı olarak evet. Kullanıcı deneyimi ve etkileşim sinyalleri SEO sıralamasını etkiler.
- Mobil cihazlar için ayrı heatmap oluşturulabilir mi?
- Evet. Çoğu aracı mobil ve masaüstü ayrı izleme desteği sunar.
- En iyi ısı haritası aracı hangisidir?
- Hotjar ve Microsoft Clarity en çok tercih edilenlerdendir.
- Hangi sayfalar için heatmap kullanılmalı?
- Ana sayfa, ürün detay sayfaları, hizmet sayfaları ve landing page’ler.
- Heatmap ile A/B testi yapılabilir mi?
- Crazy Egg gibi bazı araçlarda bu desteklenir.
- Heatmap verileri hangi sıklıkla analiz edilmelidir?
- Yeni tasarım değişikliği veya kampanya dönemlerinde mutlaka analiz edilmelidir.